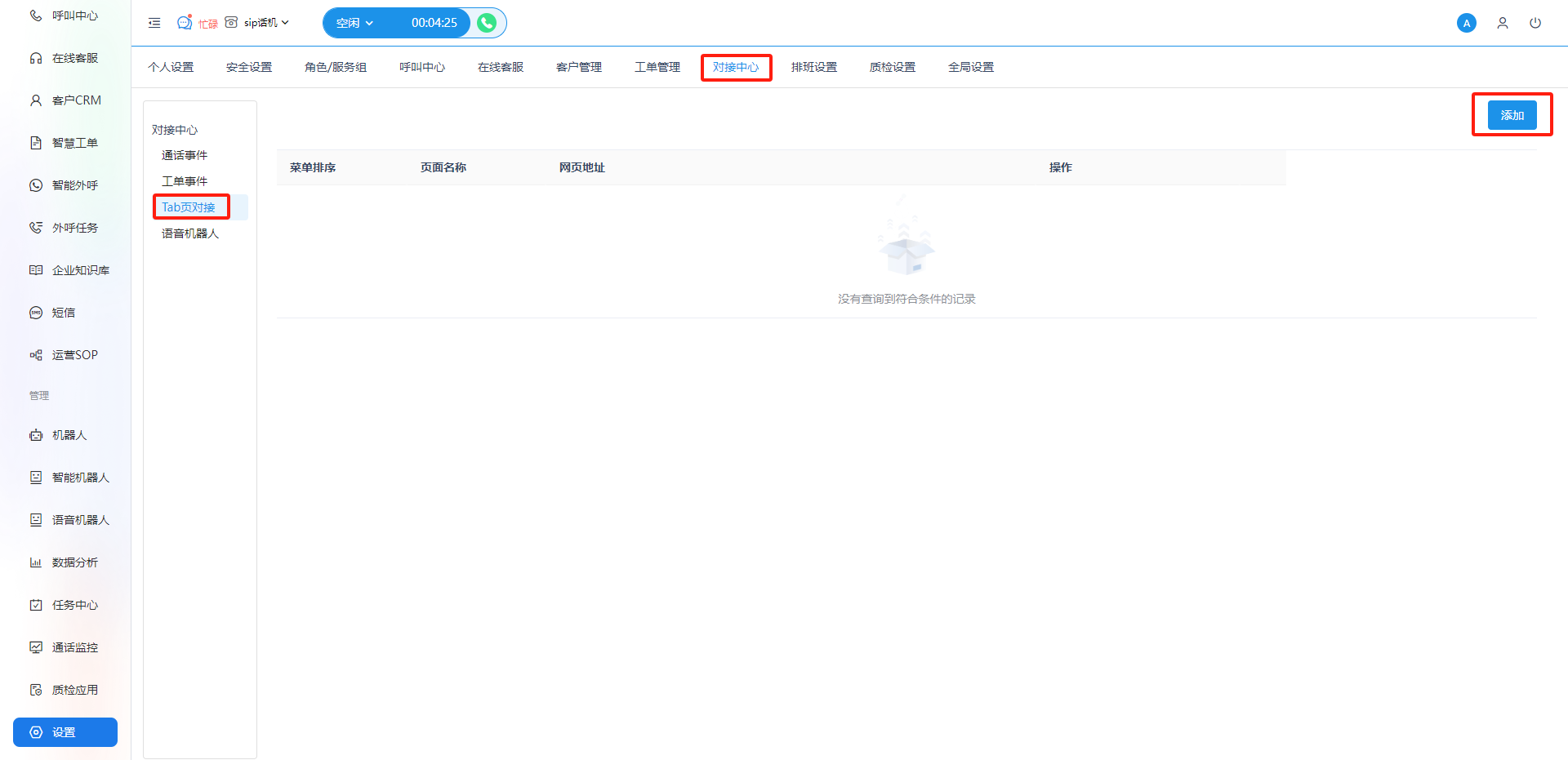
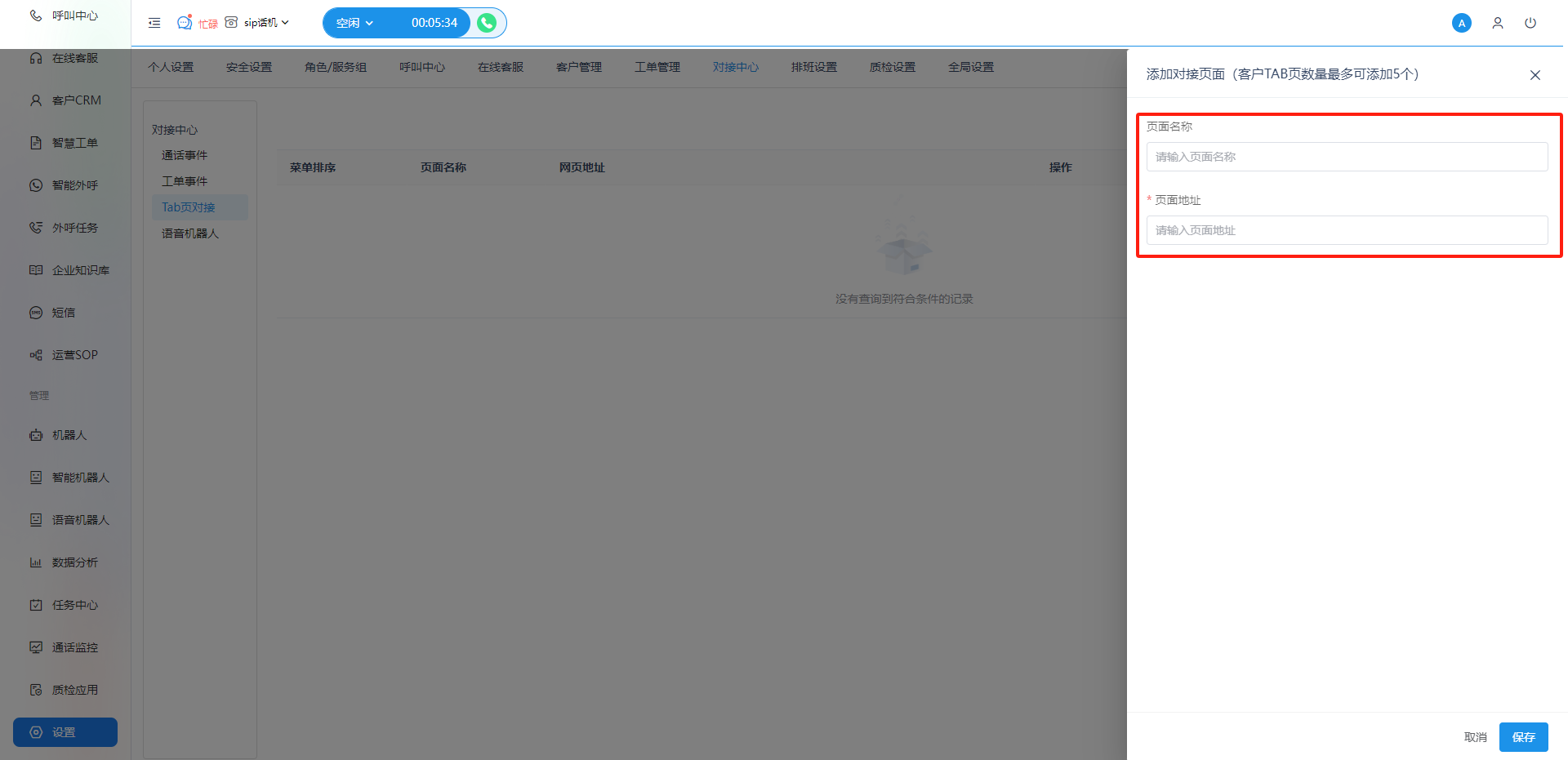
1、新建Tab页对接
设置->对接中心->Tab页对接->添加->填写页面地址->保存


2、Tab页对接url参数说明
Tab页传参示例
https://www.so.com/?customerNumber=%2217854110073%22&_id=%22%22&extras=%22%22&mobile=%5B%7B%22value%22%3A%22178****0073%22%2C%22undesensitizedValue%22%3A%2217854110073%22%7D%5D&accountId=1019&agentName=李雨航&agentNumber=8088&module=call&memo=&customerStatus=&customerOrigin=&customerName=asdasd通用字段:
| 字段名 | 说明 | 枚举值/示例 |
|---|---|---|
| module | 所属模块 | 'call'(通话), 'online'(在线), 'customerCrm'(客户) |
| accountId | 帐户编号 | 1093 |
| agentName | 座席姓名 | |
| agentNumber | 座席工号 | 6000 |
| agentNumberMD5 | 座席工号的md5加密值 | a8c6dd982010fce8701ce1aef8a2d40a |
| customerName | 客户名称 | 李华 |
| memo | 备注 | |
| customerId | 客户资料id | |
| customerOrigin | 客户来源 | selfDevelop: '普通客户', busOpportunity: '商机来源', openSeaCustom: '公海客户' |
| customerStatus | ordinary:'自拓客户', VIP: 'VIP客户',goldCard: '金卡客户' |
通话模块:
| 字段名 | 说明 | 枚举值/示例 |
|---|---|---|
| module | 所属模块 | 'call'(通话) |
| _id | 通话唯一id | |
| customerNumber | 客户号码 | |
| displayNumber | 外显号码 | |
| trunkNumber | 服务号码 | |
| agentName | 接听座席 | 6000 |
| queueName | 服务组 | 默认服务组 |
| callType | 通话类型 | incoming: '呼入', dialout: '外呼', transfer: '呼叫转移', consultTransfer: '咨询转移', webcall: '双向回呼', previewDialout: '外呼任务', autoDialout: '智能外呼', inner: '内部通话' |
| status | 通话状态 | 'CCR_LIMIT':并发限制, 'BLACK_LIMIT':黑名单限制, 'ANSWER':已接听, 'IVR':语音导航中挂机, 'QUEUE_ABANDON':排队放弃, 'LEAVE_MSG':留言, 'AGENT_NO_ANSWER':坐席未接听, 'CUSTOMER_NO_ANSWER':客户未接听, 'THREE_WAY_CALL':三方, 'TRANSFER':呼叫转移, 'CONSULT':咨询已接听, 'CONSULT_TRANSFER':咨询转移 |
| mobile | 客户手机号 |
在线模块:
| 字段名 | 说明 | 枚举值/示例 |
|---|---|---|
| module | 所属模块 | 'online'(在线) |
| userParams | 访客 ID | 取值:userParams.visitorId |
| toGroupName | 服务组 | |
| otherParams | 访客自定义字段 | 可存储 JSON 格式的额外访客信息 |
| sessionId | 会话ID |
客户模块
| 字段名 | 说明 | 枚举值/示例 |
| module | 所属模块 | customerCrm |
| mobile | 客户手机号 | 137xxxx3323 |
3、tab页常见问题
- 加载外部url链接出现白屏现象,可以通过检查是否浏览器在无痕模式下启用了阻止第三方Cookie,可以尝试通过以下设置来解决问题,具体可以参考以下图示打开浏览器设置找到隐私安全与设置启用允许阻止第三方Cookie
- 打开浏览器设置
- 找到隐私安全与设置
- 启用允许阻止第三方Cookie