一、场景说明
使用电话条对接,可以将云客服的电话条功能外呼、挂断、转接咨询等能力集成到您自己的业务系统中,在您自己的业务系统使用此功能。 注意:WEBRTC登陆方式请尽可能使用Chrome浏览器并使用HTTPS协议。
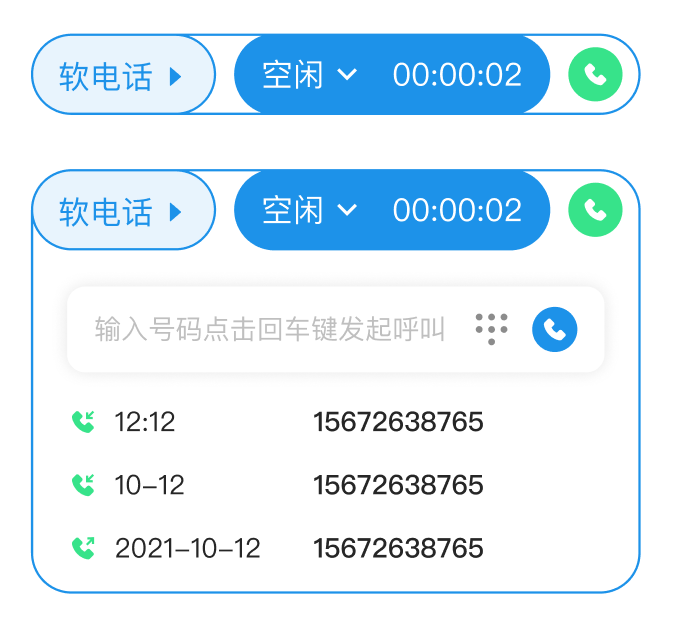
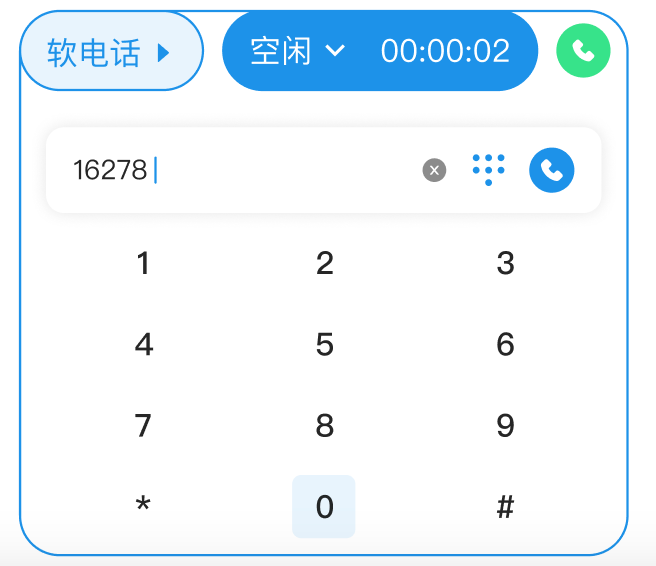
1.1 易用版样式示例


二、集成说明
2.1 文件引入(二选一)
版本号模式(海外npm,国内使用可考虑将js拉取到本地)
固定引入连接
<script src="https://softphone-vue.useasy.cn/ue-load.min.js"></script>
2.2 电话条初始化
如下方代码块所示,填入您的信息即可完成初始化
window.ueSimpleSoftphone.init({
accountName: '6000@uecsaaa',
password: '123456ABab',
loginType: 'WEBRTC'
})| 字段名 | 含义 | 示例 | 备注 |
| accountName | 账户名 | 如:uecsaaa@ykf | |
| password | 密码 | 如:123456ABab | |
| loginType | 登陆方式。PSTN / SIP / WEBRTC | WEBRTC | PSTN -手机/ SIP-话机 / WEBRTC-浏览器外呼 |
2.3 建立监听(根据场景选择)
//外部事件接收
listenCallEvent: function (event) {
console.log('易用的--外部事件接收:', event)
},
// 监听呼叫队列socket
listenCallQueueEvent: function (event) {
console.log('易用的--监听呼叫队列', event)
},
// 网络检测事件
listenCallNetork: function (event) {
console.log('易用的--网络检测事件', event)初始化传参数 都是非必传参数
phoneMoveMsg:{ //电话条盒子是否可以移动
isDraggable: false, //false不可移动,true可移动
position: { top: 250, left: 90 } // 移动位置top,left,bottom,right
},
quickBarMoveMsg:{ //呼叫队列盒子是否可以移动
isDraggable: false,
position: { top: 157, left: 490 }
},
networkMoveMsg:{ // 网络盒子是否可以移动
isDraggable: true,
position: { top: 157, left: 620 }
},
nlsMoveMsg:{ // 实时转译盒子是否可以移动
isDraggable: false,
position: { top: 157, left: 680 }
},