一、接口说明
使用此接口,自定义访客id、访客昵称、传输自定义参数到坐席侧、使用商品卡片。还可进行自定义咨询按钮
二、基础信息对接
1、访客端通过url链接上面拼接参数的形式,拼接格式如下
(注:移动端建议使用H5形式,不要用引入JS)
H5格式:
https://im.useasy.cn/?channelId=abcxxx&imUrlTitle=&imFromUrl=
&userParams={"visitorName":"小翟1","visitorId":"111"}&otherParams=
{"自定义标题1":"自定义内容1","自定义key2":"自定义value2"}JS格式:
<script type="text/javascript"
src="https://im.useasy.cn/ueChatInit.js
?channelId=abcxxx
&imUrlTitle=
&imFromUrl=
&userParams=%7B%22visitorName... // 用户参数(JSON需编码)
&otherParams=%7B%22%E8%87%AA..." // 其他业务参数(键值对需编码)
async>
</script>2、参数定义格式如下(都为jsonString格式,key,value必须是双引号):
channelId、imUrlTitle、imFromUrl为渠道信息,具体含义、配置路径如下:
| 字段名称 | 含义 | 取值方式 |
| channelId | 渠道ID | 创建新渠道后系统自动生成(必填) |
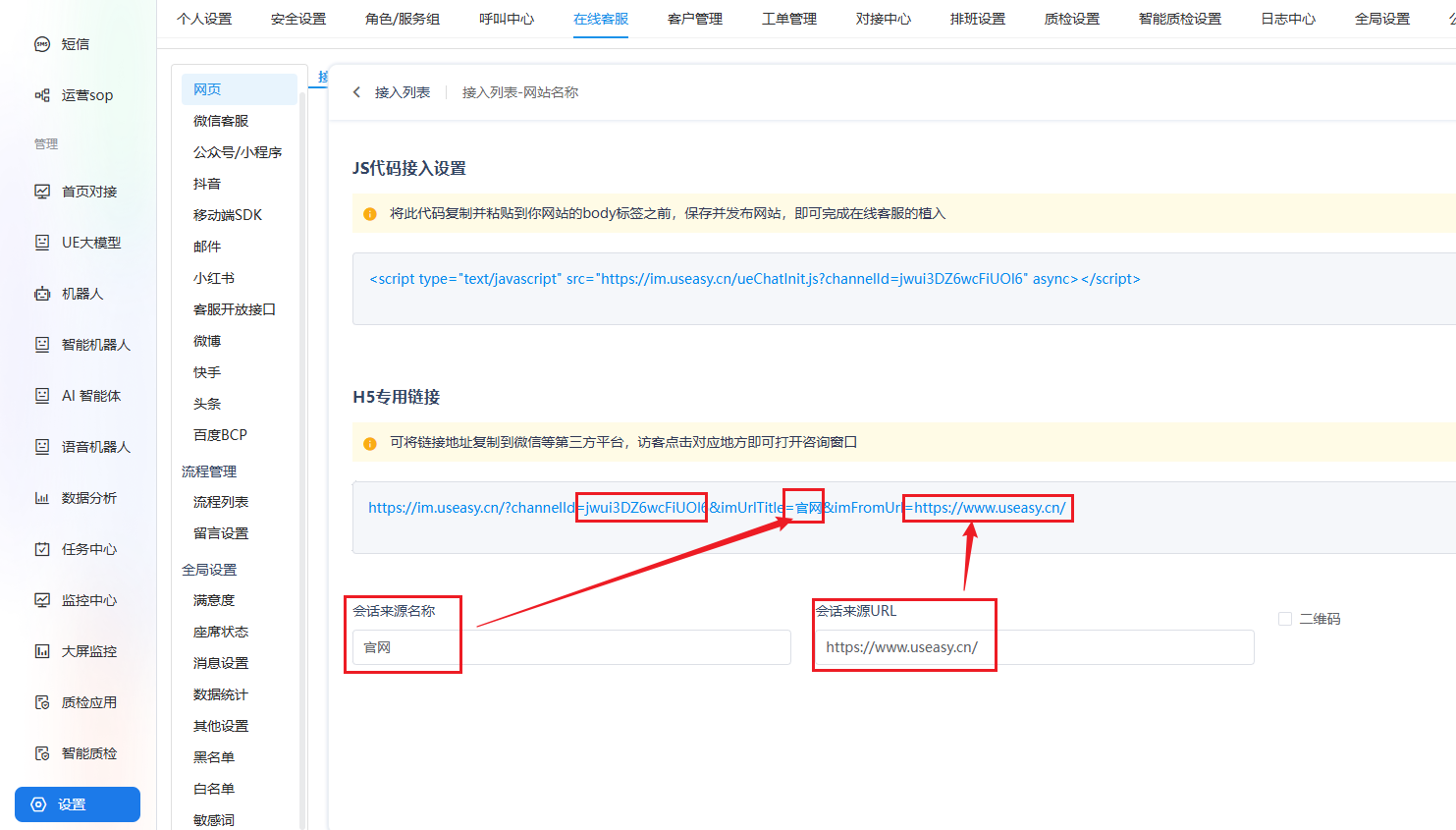
| imUrlTitle | 会话来源名称 | 自定义(非必填) |
| imFromUrl | 会话来源URL | 自定义(非必填) |
| otherParams | 自定义参数 | 键值对(自定义) |

配置路径:极简云后台-设置-在线客服-网页-接入列表
userParams参数代表自定义访客id、访客昵称 。内部参数 visitorName:访客昵称,visitorId:访客ID,groupId:接待组id,vip:优先进线标记,createCustomer是否自动创建客户资料
userParams对应的参数列表:
| 名称 | 含义 | 类型 | 示例 |
| visitorName | 访客昵称 | String | 极简访客 |
| visitorId | 访客ID | String | TM9KcDDExiCBAjFF |
| createCustomer | 是否创建客户资料 | Boolean | true/false 默认为false是否用当前visitorId+visitorName自动创建客户并关联客户资料。且支持通过自定义参数进行客户资料的创建(自定义参数中的key需要与客户资料对应字段的key一致) |
| queueNumber | 接待组id | String | 10000170 (服务组信息接口中的queueNumber) |
| vip | vip进线标记,可无视排队与座席接待上限,直接分配给当前可接待的空闲座席,与priority互斥,优先生效vip字段 | Boolean | true/false |
| priority | 排队优先级,当前访客进线在服务组中分配优先级,默认为0,可传递范围为0-100,数字越大越优先,与vip互斥 | String | 100 |
| language | 语言类型 | String | CN 中文、EN 英文、JP 日语、KR 韩语、FR 法语、IT 意大利语、DE 德语、ES 西班牙语 |
| embedded | 应用场景 | String | uniapp |
| userPermission | 是否抛出权限申请事件(app引入h5场景对接用户权限可用),默认为false | Boolean | true/false |
| userPermissionPrompts | 是否弹出h5自带的授权提示框(true为不弹出h5自带的授权提示框),默认为false | Boolean | true/false |
| userPermissionUnify | app场景下的文件+摄像头权限是否统一通知(为true时,handleClickBridge传参为file_camera(文件和摄像头)。调用视频客服的时候handleClickBridge方法传参为record_audio_camera(语音和摄像头)),默认为false | Boolean | true/false |
3、坐席端展现形式如下图:
4、自定义按钮
控制在线客服按钮是否隐藏需要在script标签里加上autoShow参数。true:显示,false:隐藏,不传默认为true。如下代码所示
<script type="text/javascript" src="http://im.useasy.cn/ueChatInit.js?channelId=MerJWbT50clIoAj8&autoShow=false" async></script> 设置隐藏后使用ueImClick方法即可激活访客端界面,如下方代码所示
<script>
function openFunction(){
console.log("打开与关闭客服聊天窗口事件")
try {
ueImClick()
} catch (err) {
console.error('err is:\n', err)
}
}
</script>5、 对话框自动弹出
控制在线客服对话框是否要自动弹出展示
<script type="text/javascript" src="http://im.useasy.cn/ueChatInit.js?channelId=MerJWbT50clIoAj8&autoClick=false" async></script> 三、商品卡片对接
3.1 访客给座席发送卡片
3.1.1 访客端通过url链接上面拼接参数的形式,拼接格式如下
http://192.168.50.236:9624/?channelId=Jly8reRf1GXnT4jl&imUrlTitle=&imFromUrl=&
contentType="goodsCard"&content={"img":"url地址string类型",
"title":"标题","desc":"描述","remark":"备注","url":"商品url链接"}3.1.2 参数格式定义如下(都为json格式,参数值必须是双引号):contentType:卡片类型content:是存放发送商品信息的json对象
contentType: "goodsCard" // 卡片类型, goodsCard为商品类型卡片
content: {
"img": String, // 图片
"title": String, // 标题
"desc": String, // 描述
"remark": String, // 备注
"url": String, //商品url
}3.1.2 前端根据判断contentType是否存在且contentType==='goodsCard'条件成立在判断是否有content这个字段来控制第一次卡片是否展示,展示的话点发给客服按钮,调用newMsg接口,把contentType和content传过去
demo样例
若需要实现在原有系统商品页面或者订单页面点击【在线咨询】进入到聊天页面,并且带入商品或订单卡片信息,可通过以下方式实现:
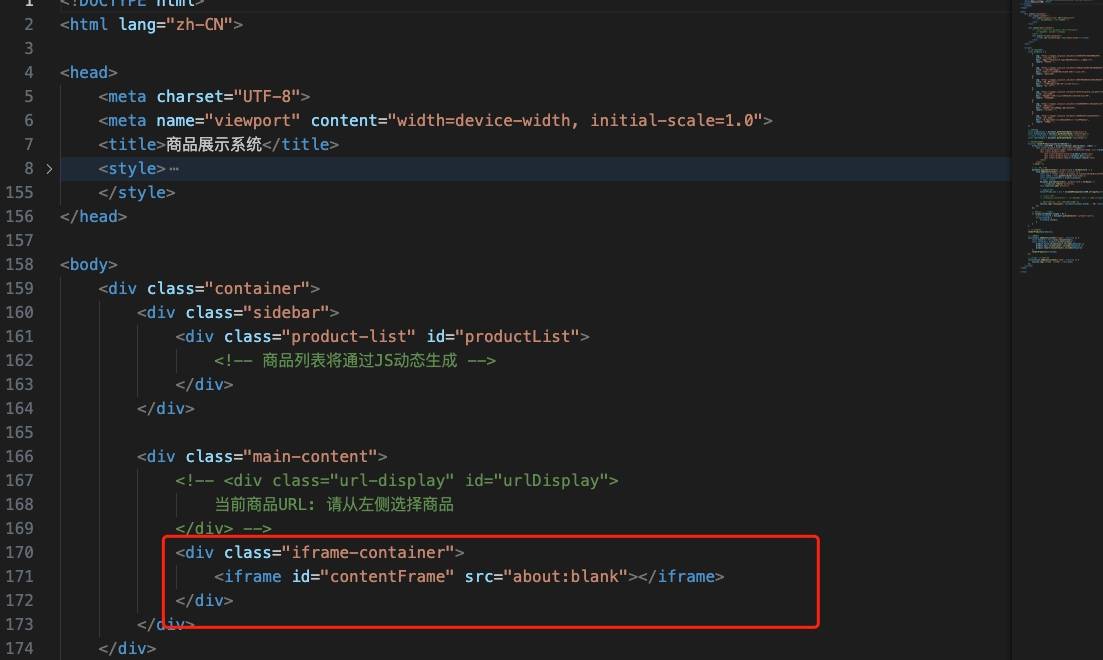
动态改引入的js链接

红框位置自行填写样式
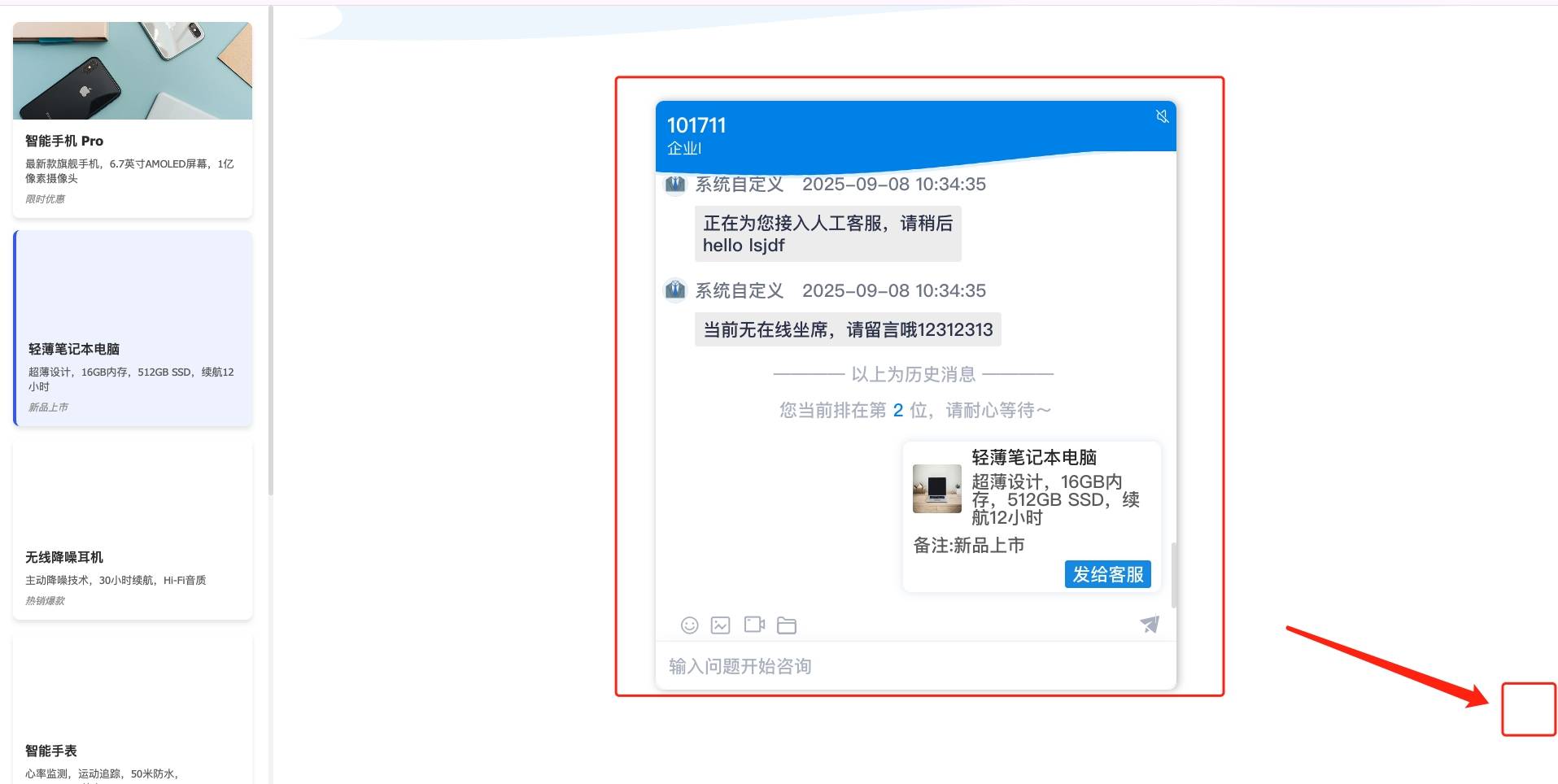
实现效果如下:

3.2 座席给访客发送卡片
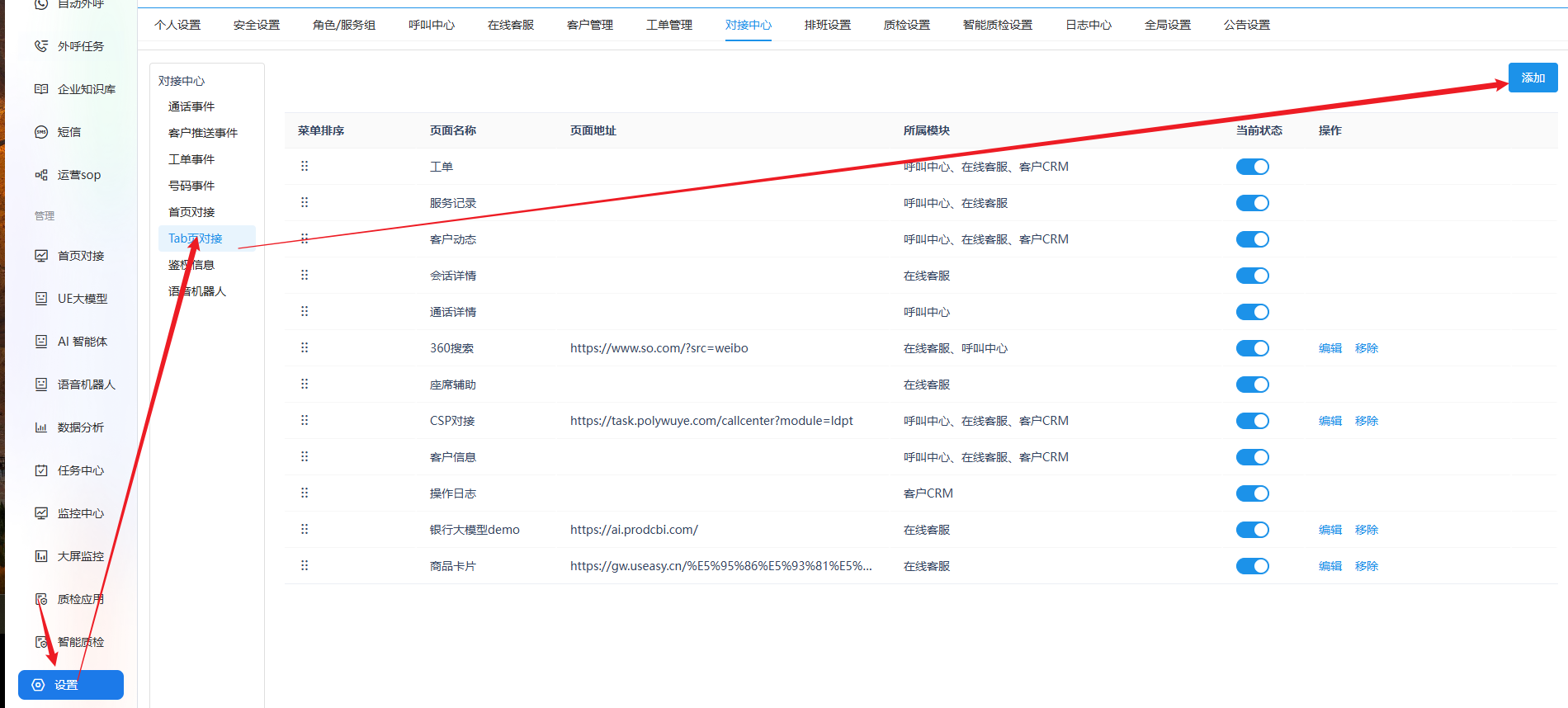
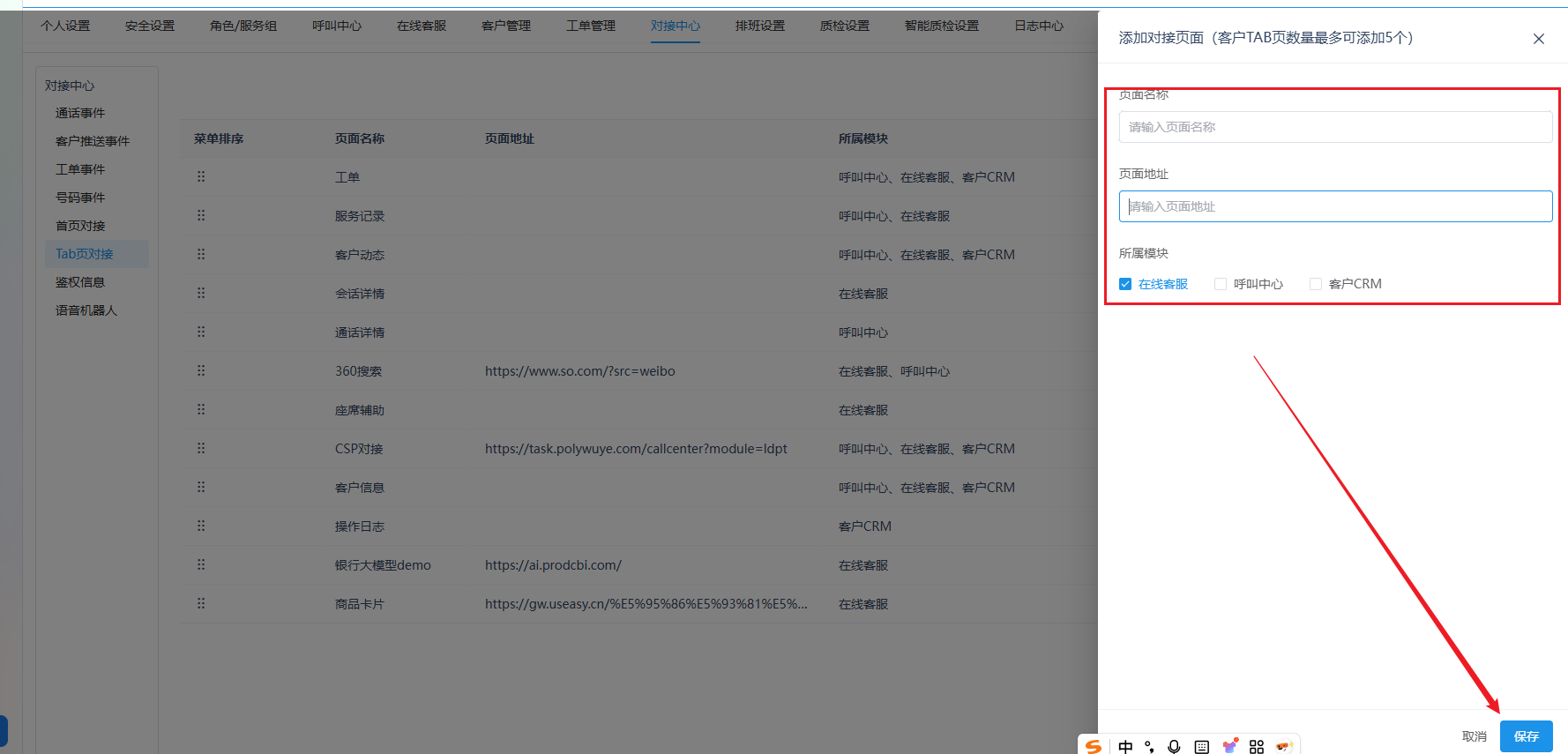
3.2.1 坐席通过Tab页对接页面配置tab页


3.2.2 tab页里的url里面所呈现的内容应为一个订单列表,每个列表需要包含商品卡片的信息以及对应的发送按钮,卡片内容参数定义如下
content:{
"contentType": "goodsCard" // 商品卡片类型
"img": String, // 图片
"title": String, // 标题
"desc": String, // 描述
"remark": String, // 备注
"url": String, //商品url
} 3.2.3 点击卡片上的发送按钮需要用户将卡片上的参数,通过window.parent.postMessage(content, '*'); 将数据用postMessage的方式发送 ,以下为数据格式和发送方法和示例展示
var content = { // 要发送的卡片数据对象
contentType: "goodsCard" // 商品卡片类型
title: "这里是商品卡片的标题",
desc:"这里是商品卡片的描述",
img:"https://img.alicdn.com/imgextra/i2/2228361831/12228361831.jpg",
remark:"这里是商品卡片的备注",
url: "http://www.baidu.com",//商品url
}
window.parent.postMessage(content, '*'); // 将数据用postMessage的方式发送 3.2.4 坐席端通过拿到iframe的参数调用replyMsg接口发送数据,以下为获取iframe上传递的数据方法
// 监听message事件
window.addEventListener('message', event => {
if (event.origin !== 'https://example.com') return; // 根据需要验证消息来源,https://example.com为网页url
// 处理数据对象
const param = event.data; // 获取参数
console.log(param); // 处理参数
}); 3.2.5 最终呈现在访客端
H5对接APP场景:
在app中引入H5,会涉及到用户隐私权限的获取和申请,但H5无法直接获取用户权限,因此H5页面需要与APP进行jsbridge对接,将需要获取的权限通知到APP,由APP申请权限后再将权限同步给H5,以实现获取对应权限的逻辑。 文件下载同理,如app希望自定义文件下载路径,则H5会通知app将要进行的下载操作,app下载完成后回执给H5即可。
涉及到app对接场景的,H5链接需要拼接 userPermission=true
文件下载对接
前端方法名是:'appDownFile'
送客户端参数是:
{
callback ="callback1732980314328"; // Date.now()
params =
{
fileName ="文件名称";fileUrl ="文件地址"
}
}客户端回调方法直接返回boolean值
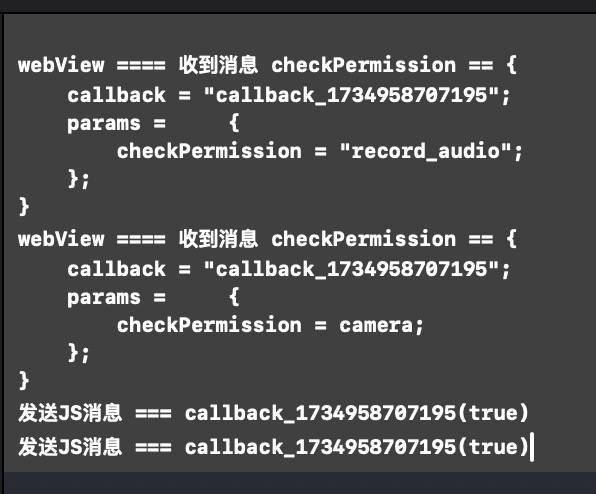
权限对接
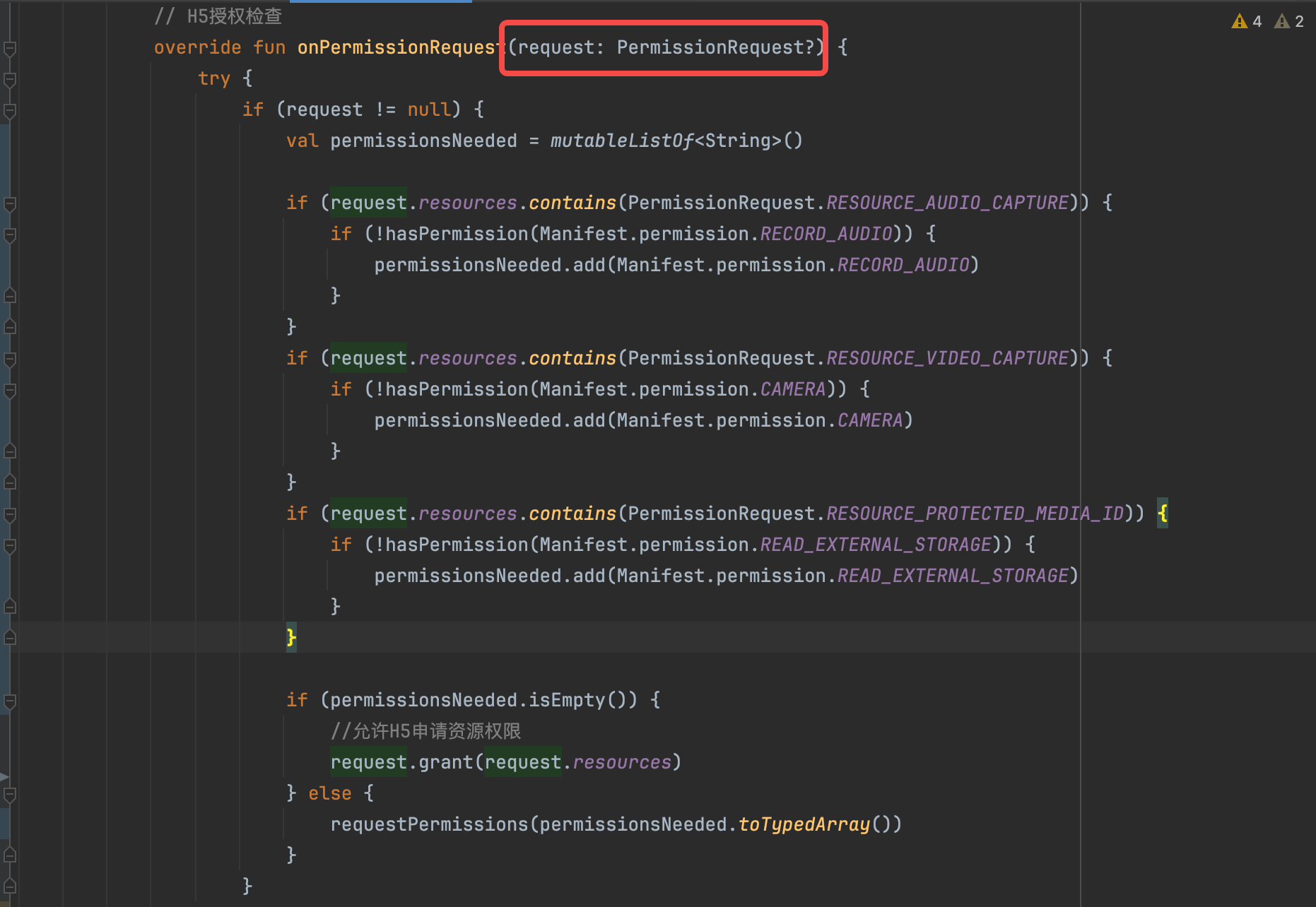
安卓权限对接

在app授予权限给H5时,可能需要判断权限类型,权限使用场景如下:
录音权限:系统将使用您的麦克风进行录音,发送录音消息给到客服。
图片权限:系统将获取您设备中的图片信息,并支持发送图片给客服
文件权限:系统将获取您设备中的文件信息,并支持发送文件给客服
摄像头权限:允许系统调起摄像头进行拍照/录像
安卓具体对接方式可参考demo
IOS权限对接
import WebKit
// 创建 WKWebViewConfiguration 实例
let webViewConfiguration = WKWebViewConfiguration()
// 启用媒体访问权限
webViewConfiguration.mediaTypesRequiringUserActionForPlayback = .all
// 创建 WKWebView 实例
let webView = WKWebView(frame: self.view.bounds, configuration: webViewConfiguration)
// 加载网页
if let url = URL(string: "https://your-h5-page-url.com") {
let request = URLRequest(url: url)
webView.load(request)
}
// 添加到视图中
self.view.addSubview(webView)
具体对接方式可参考demo
H5对接uniapp打包APP
安卓app
链接中需要拼接参数: embedded=uniapp
handlePostMsg(event) {
if (event && event.detail?.data[0].action == 'appDownFile') {
this.msg = event.detail.data[0]
setTimeout(() => {
//下载成功发送消息到H5
const message = {
type: 'AppToH5',
data: '下载成功'
};
// blueresult要与H5监听值对应上
const currentWebview = this.$scope.$getAppWebview();
const html = currentWebview.children()[0];
html.evalJS(`blueresult(${JSON.stringify(message)})`)
}, 3000)
}
// web接收
if (event && event?.data.data.arg.action == 'appDownFile') {
this.msg = event.data.data.arg
}
},
vue项目中接受App传过来的信息:
onMounted(() => {
window.blueresult = function(event) {
messageAge.value = '333';
console.log('Received message11111:', event.data);
}
});ios app
链接中需要拼接参数: embedded=uniapp
H5对接微信小程序
因为微信小程序使用web-view需要进行业务域名校验,因此需要将H5的域名更换为https://im-wechat.useasy.cn后,再联系对接人员进行校验文件的上传